Why you need Chrome extensions
If you’re using Google Chrome as your main browser, you need to begin using Chrome extensions to maximize your productivity and boost your workflow. Chrome extensions are completely free and help with many different aspects of design and web development.
In this post, I am going to inform you of the must-have chrome extensions in 2022 specifically for graphic designers and web developers.
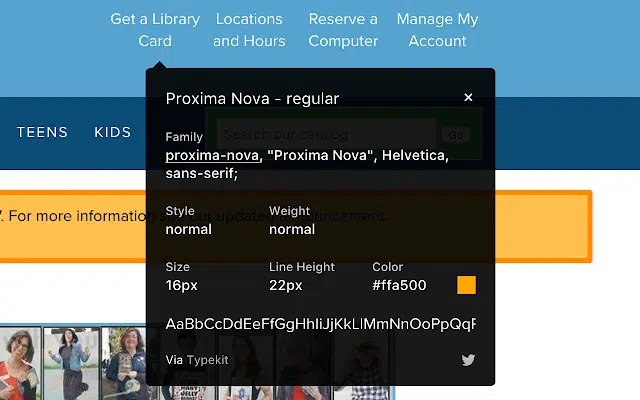
1. Whatfont
The Whatfont Chrome extension allows you to find the font family, size, line height, color, and weight of the font used on any portion of any website. This is great for finding font pairings that you like the look of on websites you browse every day without having to inspect the code.

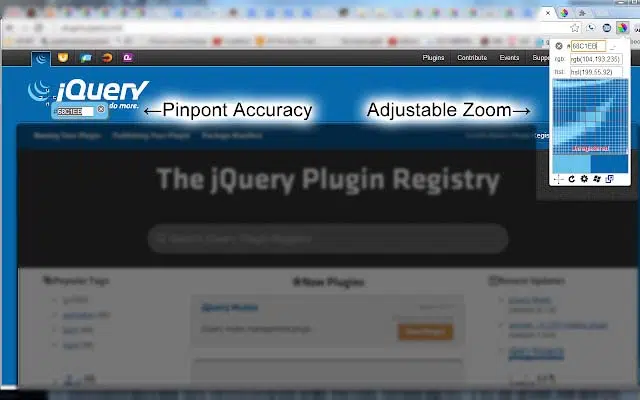
2. ColorPicker
This tool, the ColorPicker is exactly what it says on the tin. It is a quick and easy-to-use color picker tool that you can use on any website to find any color you like. It has a handy magnification tool so you can zoom in with pinpoint precision to get to the exact pixel you need.

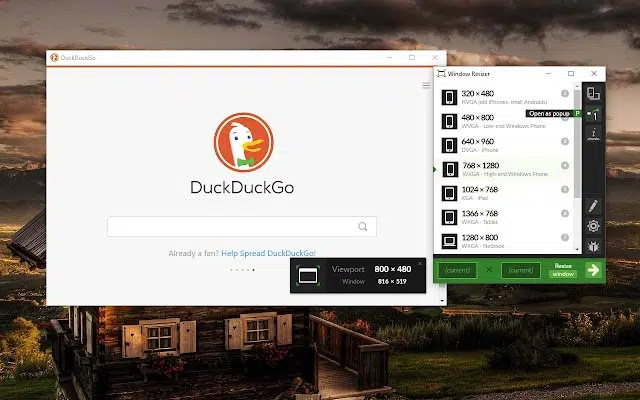
3. Window resizer
The Window resizer extension lets you resize your browser window to any resolution so you can emulate multiple different devices. This is the perfect tool for any developer that wants to check they’re design across devices to ensure it is responsive.

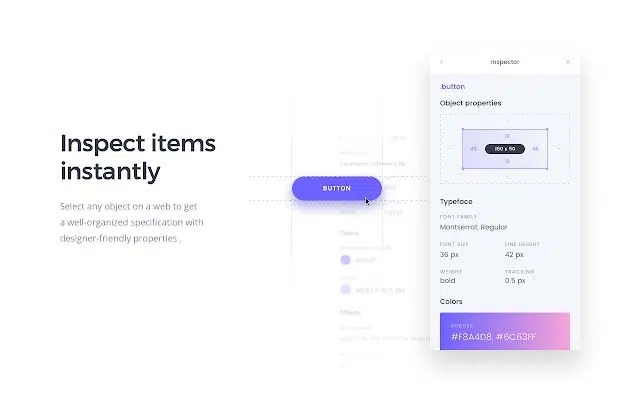
4. CSS Peeper
CSS Peeper is a chrome extension that lets you easily inspect the CSS of any element on a website. This is a great alternative to inspecting the element using inspector tools as it provides all the CSS used in a nice UI so it is easier to understand.

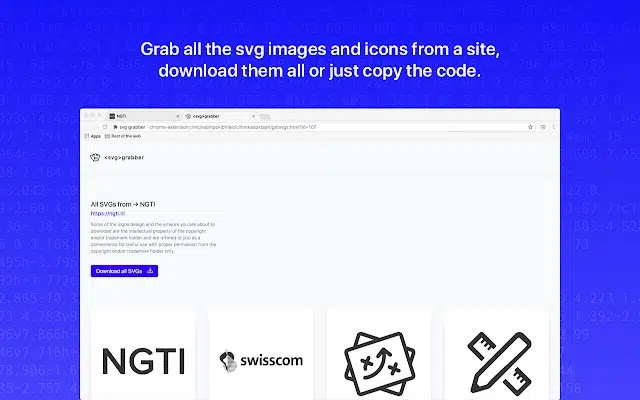
5. SVG Grabber
The SVG Grabber is a chrome extension that allows you to easily grab SVG icons and illustrations off any website with just one click. The days of inspecting a website, grabbing the code, and converting it into an SVG are finally gone.

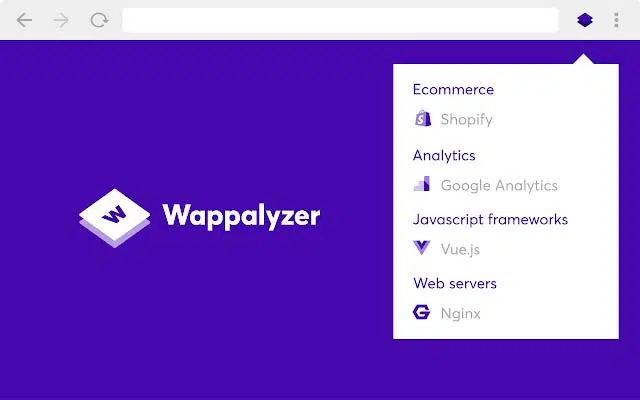
6. Wappalyzer
Wappalyzer is a great tool and is handy for any curious developer. It is a technology profiler that shows you what platform and software a website is built with. It is great for developers that are learning different frameworks and technologies that are looking to dissect websites that they like the look of.

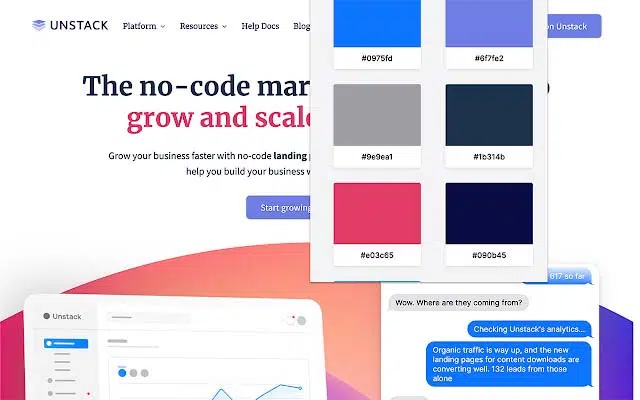
7. Unstack Style Guide
With the Unstack style guide chrome extension you can easily grab all the design information you need from any website. It will provide you with the brand palette, text colors, font types, and more.

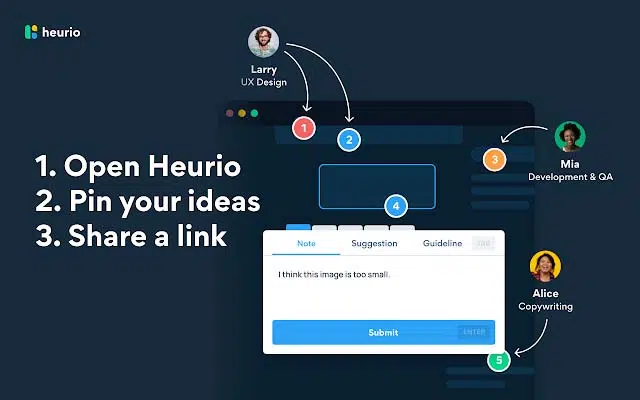
8. Heurio – UX Check & Visual Feedback Tool
The Heurio chrome extension is a very unique tool that helps bridge the gap between the designer and the developer. With this extension, any website you visit can be turned into a canvas-like document that you can leave comments on to share with other designers and developers.
This is going to save you loads of time so you don’t have to manually screenshot segments of a website and leave messy notes.

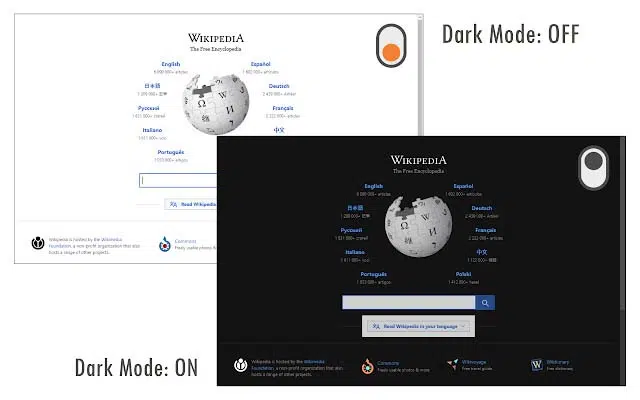
9. Dark mode
Although this extension is basic, it still deserves a spot on my list. The Dark mode extension allows you to turn any light theme website into a dark theme with just a click. It will invert the colors and let you browse the website in a way you haven’t before.

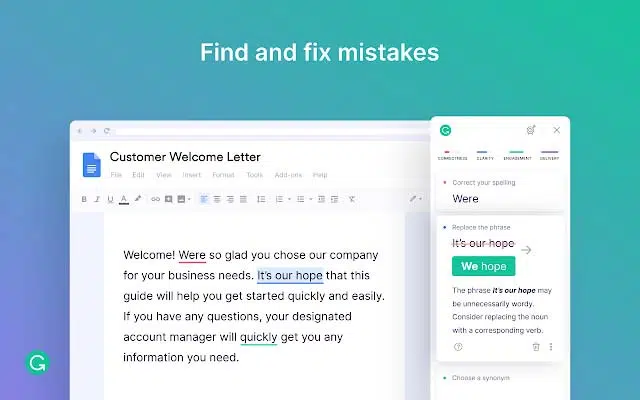
10. Grammarly
Grammarly is a chrome extension that is useful for anyone, especially those that struggle with writing as a skill… like me. One of the reasons I started my blog is because I wanted to become better at content writing, and I feel I wouldn’t be as comfortable doing this if it wasn’t for Grammarly. It helps me with basic grammar mistakes all the time that would otherwise affect my writing quality for the worse.

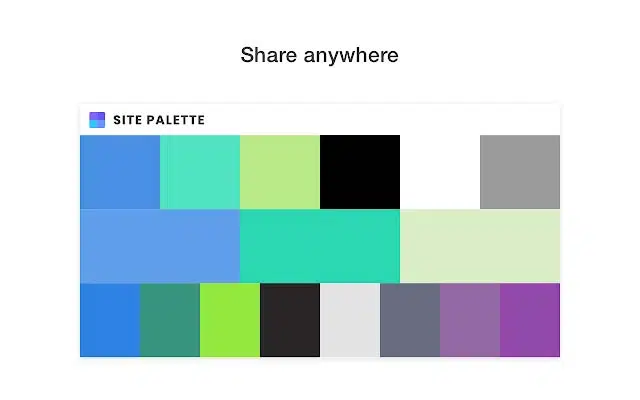
11. Site Palette
The Site Palette chrome extension allows you to export all the colors from a website as an image that can be shared via a shareable link.

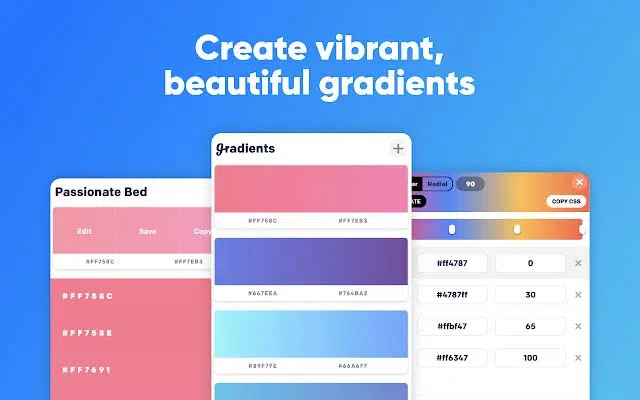
12. Color by fardos
This extension isn’t your typical color picker, and I will tell you why.
The Color by fardos chrome extension allows you to type in any color name, and it will give you complimentary colors based on the color you’ve entered. It will help you generate nice-looking gradients where the colors are complimentary of each other, on top of that it also lets you copy the CSS of your gradient for web use!

My Chrome extensions summary
Chrome extensions are brilliant tools for all designers and developers, and should not be overlooked.

One Response
Grammarly has saved me so many times! Will definitely try out the dark mode extension though